Värit ovat tärkeä osa verkkosivujen suunnittelua. Värejä ei käytetä ainoastaan niiden esteettisten ominaisuuksien vuoksi tai brändin takia. Värit edistävät myös sivujen käytettävyyttä ja saavutettavuutta. Ohessa lisätietoja värien käytöstä, jotka pitää ottaa huomioon verkkosivujen suunnittelussa ja toteutuksessa.
Teksti väripohjalle
Jos sijoitat tekstin väripohjalle, käytä tekstin värinä valkoista (R=255, G=255, B=255, #ffffff). Jos väripohja on puolestaan vaalea, tekstin väri on musta (R=0, G=0, B=0, #000000).
Värikontrasti helpottaa sisällön havaitsemista
Tekstin ja taustavärin riittävä värikontrasti varmistaa, että sisällön pystyy erottamaan sivulla. Hyvä värikontrasti auttaa heikkonäköisiä käyttämään verkkopalveluja. Huono värikontrasti heikentää verkkosivujen käytettävyyttä ja saavutettavuutta, kun käyttäjällä on vaikeuksia näössä, ymmärtämisessä tai oppimisessa.
Huono värikontrasti vaikuttaa moniin asioihin verkkosivuilla
Sivuilla navigoiminen eli liikkuminen on hankalaa.
Linkkien ja painikkeiden huomaaminen on vaikeaa.
Erityisesti heikkonäköisten on vaikea lukea tekstiä.
Kuvien sisällön hahmottaminen on vaikeaa.
Kontrastin riittämättömyys voi myös vaikeuttaa mobiililaitteiden käyttöä kirkkaassa valossa.
Tekstin ja väripohjan kontrastin riittävyyttä voi tarkistaa kontrastintarkistusohjelmalla, esim. WebAim Contrast checker. Tekstin värin ja taustan välinen konrasti on vähintään 4,5:1.
Älä kerro asioita vain värillä
Muista, että joillekin käyttäjille värien erottaminen on vaikeaa, esimerkiksi värisokeille ja monelle vanhemmalle ihmiselle.
Käyttäjät, jotka käyttävät
vain teksti -toimintoa (text-only) tai
vain muutamia värejä tai harmaaskaalaa eivät välttämättä huomaa tekstejä ja elementtejä, jotka on merkitty ainoastaan värillä.
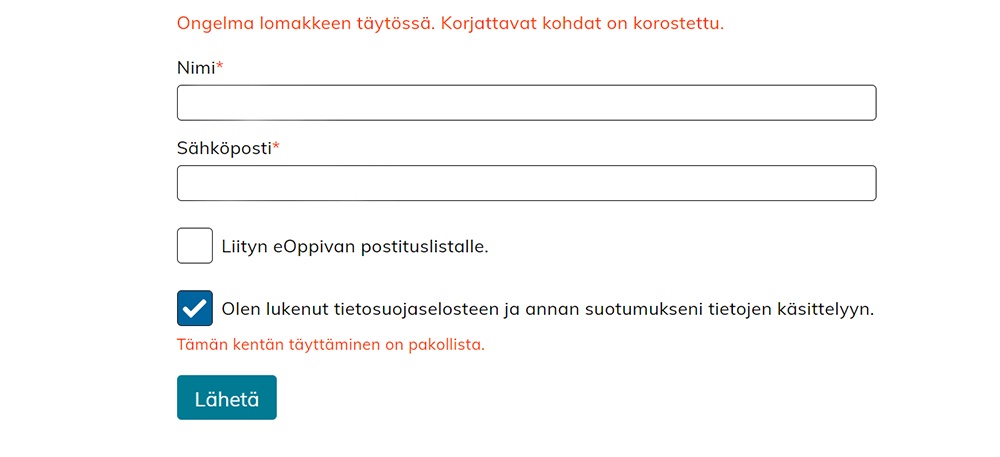
Esimerkki siitä, miten pelkästään värillä ei pitäisi merkitä pakollisia elementtejä:
Lomakkeen pakolliset kentät on merkitty ainoastaan punaisella värillä. Väriä ei saa käyttää ainoana tapa välittää tietoa, koska heikkonäköiset ja värisokeat eivät pysty erottamaan sitä.
Huom! Lomakkeisiin kannattaa kirjoittaa erikseen, mitkä kentät ovat pakollisia, eikä käyttää vain kuvaketta.
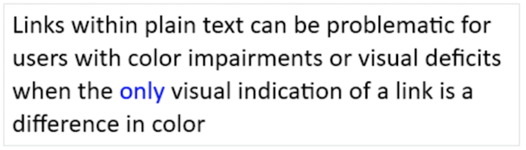
Värejä ei pidä myöskään käyttää yksinään graafeissa tai taulukoissa, kuten ei myöskään linkkien merkitsemisessä. Tämä koskee erityisesti keskellä tekstiä olevia linkkejä, joita on hankala havaita pelkän värin perusteella. Linkit pitäisi merkitä sekä värillä että alleviivauksella (tai painottaa kirjasimia muulla näkyvällä tavalla).
Tässä esimerkissä käytetty sinisellä merkitty linkki ei välttämättä näy huononäköisille käyttäjille riittävän hyvin.
Linkki pitää merkitä vähintään kahdella eri tavalla, jotta kaikki käyttäjät voivat ne havaita.
Aistinvaraiset ominaispiirteet
Verkkosivuilla ei esitetä sisältöä, joiden ymmärtäminen ja hallitseminen perustuu ainoastaan niiden aistinvaraiseen ominaispiirteisiin. Kaikki käyttäjät voivat käyttää verkkopalvelua riippumatta sisällön ja komponenttien muodosta, koosta, visuaalisesta sijannista suunnasta tai äänestä.